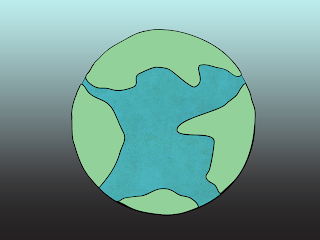
Here's a finished version of the earth and sky gradient . . . now its time to start
creating landmarks etc

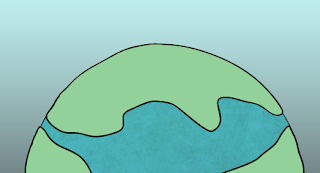
The earth and sky will rotate as one as the user interacts with the light sensor (mini photocell) . Although the user will only see a portion of the earth. ( See the below image ). Still a few more details to go from here.

Below, I have placed a texture over the background gradient to give it a specific look.

Overlay -Linear burn

Overlay - divide
creating landmarks etc

The earth and sky will rotate as one as the user interacts with the light sensor (mini photocell) . Although the user will only see a portion of the earth. ( See the below image ). Still a few more details to go from here.

Below, I have placed a texture over the background gradient to give it a specific look.

Overlay -Linear burn

Overlay - divide
No comments:
Post a Comment